In software designing and development, a number of Application development companies these days prefer the idea of QA outsourcing. It is a deep practice that ensures the smooth functionality of the software and application developed.
QA which is an abbreviated term for Quality Assurance includes thorough testing of the application and software which has recently been developed. As QA for mobile applications and QA for web applications ensure flawlessness of the developed product and gives the software or application a green signal to be launched in the market, it becomes highly mandatory to get QA done by an expert. It is a reason people like the idea of QA outsourcing, if they don’t have an expert quality assurance team.
As QA for mobile as well as QA for web applications is a long process to manage, you may have to spend several hours without stopping, if you don’t follow right practices. Here are top practices of QA for mobile applications and web applications that help to manage workload and ensure the highest quality standard of the product that gets approved for launch.
Breaking Out Classical Duties Of QA

Start QA with breaking limitations in both areas. Think from the customer perspective as well as conduct active design discussion with your team as well. Check with customers about the issue they face and expected features in a product they want. On another side, engage your team in design related discussion and give feedback taken from the customers. Additionally, using code testing expertise, discover design issues before employing anyone on coding. This practice will help to reduce unnecessary development cycles as well as helps meeting the expectations of the customers from the new product.
Select The Release Criteria Smartly

Testing every feature of every release in the enterprise product is just not possible and the best thing is; you don’t have to do it. But, you can get confidence in your approved product by focusing on aspects of the code where the critical changes had been introduced. Before the latest release cycle resumes, the QA team should meet up the product owner to learn those parts of their product which have to be polished with updated code. So, if you already perceive something that was worked on the previous release and you don’t want to work on it again, then just don’t think of it as it will waste your time. So, make the new code your base of release criteria that is going to be added.
Give Priority To Bug Fixes As Per The Usage

In QA for mobile applications and QA for web applications, bug fixes are the most important aspect; however, it is equally important to consider which bugs need more effort from you. So, we suggest usage data needs much consideration from you. For instance, if you already know the least useable part of an app or software and a bug in that area of the code would receive low priority as compared to the bug in the areas which are in high usage.
Use Two-Tier Test Automation Approach For Testing

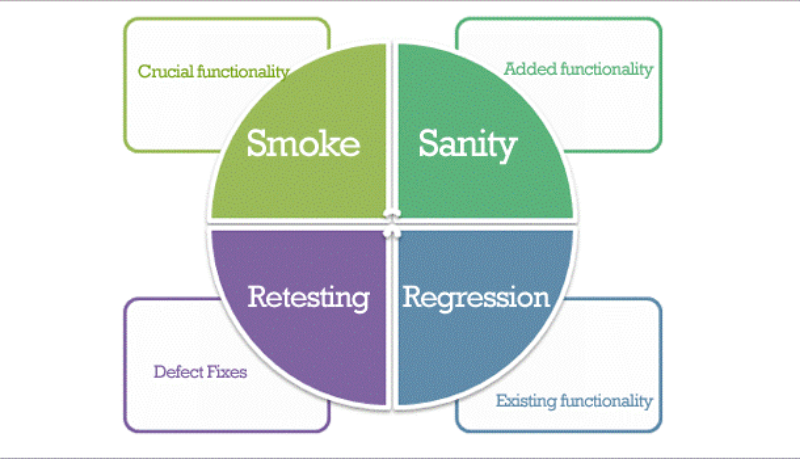
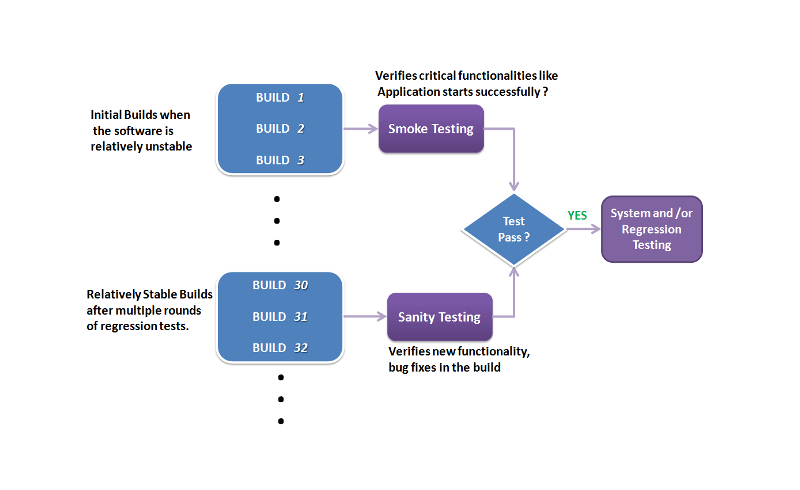
Using two-tier test automation approach, you can manage QA in a better way. When you adopt the two-tier approach, then tier one would be targeted by a commit to a code base and hence, delivers faster validation of changes made by an expert developer with effective sanity tests. To complete sanity tests, developers often spend several minutes. Tier two is highly exhaustive regression test which runs at night automatically when one can concentrate on other parts related to QA for web applications. So, when you fall into this approach, you get to learn the way to balance between night-time regression and day-time sanity QA testing.
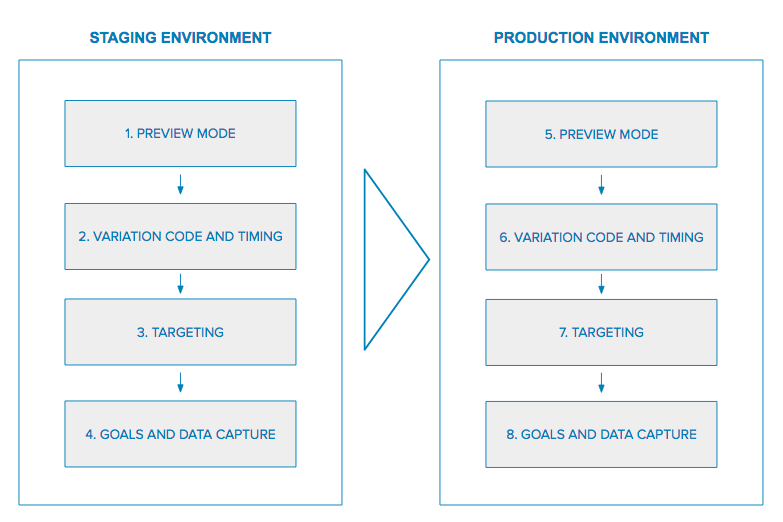
Stay Connected With A Relevant Environment

The entire team of QA should work in the same environment. Once, the builds shift to the development phase, one must evaluate the code within production conditions. Thus, a powerful staging environment can be built that would help to stimulate the production environments of the customers.
Build A Devoted Team For Security Testing

Before every single release of products like software as a service that is SaaS, it is mandatory to conduct a thorough security testing and if you find any security vulnerabilities, try to correct it before they are being noticed by customers because such issues often drive away the users. For this purpose, trying building up a testing team to perform a complete penetration testing over a stable version of new products to be released and updates.
A Quality Team Of Performance Testing Is Must

To conduct performance testing of a stable product, a quality team is a must. Before, they conduct testing, brief the features and new versions of the product to that team. It will help them assessing the performance risks of the product. The features which do not affect the performance only need to undergo regressing tests. Though for the performance-related feature, there should be a certain performance test criteria that has to be followed while accomplishing the performance test of those features.
Conduct The Regression Cycle

When your product stabilization process reaches its final stage, you should conduct the regression cycle. After successfully qualifying for this phase, a product gets a green signal to move to production. Although, at this level, very few changes are required, yet it gives a chance to validate the whole product. There are different methods to conduct regression cycle in which one is the traffic light approach. In this approach, if all branches get the green signal, a product is referred to as ready to deliver. Though if any branch gets a yellow signal, a discussion is made with the stakeholders. Ultimately, if there is a red signal, the work is being stopped and that issue is being addressed immediately.
Conduct Sanity Tests For Production

After the release, sanity tests should be performed on the production account which helps to validate if every feature is in sound condition. First, the tests can be performed on the current production account; however later, you can make a new account to authenticate the flawless functionality of the process for new customers. So, give enough time for sanity testing in which, spend time on existing accounts as well as on new accounts. At last, check third-party components like billing system which determines version compatibility.
Conclusion
There are few top QA for web applications and QA for mobile applications that you should follow if you want to ensure flawless delivery of the product. Just bear in mind that to sustain the quality of a product while maintaining the demand of recent product releases, a good QA team must breach conventional molds. Developing new ideas and skills, you can involve in varied development stages. These practices are win-win for any development team.